Warning: Missing required field di Rich Snippets Testing Tool ini memang banyak didapati pada blog/web yang ada sekarang. bahkan tak jarang mereka yang tak memperdulikan Warning: Missing required field ini, padahal ini merupakan hal yang perlu diatasi mengingat ini merupakan error. dengan adanya error ini dimungkinkan akan mempengaruhi kredibilitas blog/web kita dihadapan sang penentu posisi kita di mesin pencari khususnya google.
Mungkin saatnya buat anda yang merasa belum memeriksa masalah error ini silahkan anda mengeceknya di Rich Snippets Testing Tool
setelah itu silahkan URL blog/web anda dan lihat hasilnya.
Kalau hasilnya seperti ini, maka ini sangat fatal karena blog/web anda tidak terdeteksi adanya data author dan publisher. dan ini sangat tidak bersahabat sengan SEO.
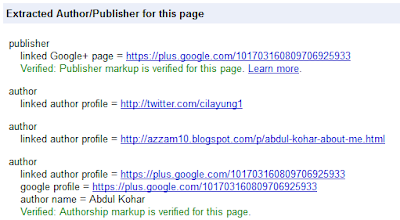
Ini sebagai contoh yang terdeteksi adanya data author dan publisher di blog/web.
Apabila pada Rich Snippets Testing Tool terdapat tulisan warning berwarna merah nah itulah hal yang akan dibahas sekarang.Untuk mengatasi masalah Warning : Missing required field "updated" dan Warning: Missing required hCard "author". Dengan cara menambah meta data berikut:
<div class='vcard' id='hcard- Nama anda'>
<span class='fn n'>
<span class='given-name'>Posted by: nama anda</span>
</span>
</div>
<a class='updated' href=' http://namablog.blogspot.com/ ' rel='bookmark'>namablog,</a> Updated at: <abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr>
Langkah-langkahnya sebagai berikut:
Langkah pertama:
Masuk ke dashboard blogger kalian, tab 'desain' klik, klik tab 'edit HTML', jangan lupa untuk mencentang 'Expand Template Widget', untuk keselamatan saya sarankan untuk "Download Full Template" dan menyimpan template ke hard disk Anda.Langkah kedua
Cari kode dibawah ini:<data:post.body/>
<div style='clear: both;'/><!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Langkah ketiga
Memasukan kode meta data tadi di antara kede yang tadi kita cari dan menjadi seperti ini,<data:post.body/>Nah sekarang simpan template dan cek di "Google Webmaster Tools - Rich Snippets Testing tool" dan lihat hasilnya.
<div style='clear: both;'/><!-- clear for photos floats -->
</div>
<div class='vcard' id='hcard- Nama anda’>
<span class='fn n'>
<span class='given-name'>Posted by: Nama anda</span>
</span>
</div>
<a class='updated' href=' http://namablog.blogspot.com/ ' rel='bookmark'>nama blog</a> Updated at: <abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Penjelasan
Mungkin pada tiap-tiap template adanya error tersebut akan berbeda-beda dan tutorial diatas adalah untuk mengatasi adanya error seperti contoh di atas yaitu adanya 3 unsur error;1. error Hcard
2. error name (fn)
3. error updated
Apabila pada blog anda terdapat salah satu dari error tersebut maka anda cukup mengatasi adanya error tersebut.
untuk error Hcard silahkan anda cari kode yang mengandung kode seperti ini <div class='vcard' id='hcard- Nama anda’> ini mungkin akan berbeda pada tiap template jadi anda focus pada kode 'vcard' dan Hcard. apabila ini tidak ada di template sobat maka masukan kode <div class='vcard' id='hcard- Nama anda’>seperti pada tutorial diatas.
untuk error ame (fn) caranya seperti diatas anda tinggal cari kode <span class='fn n'> dan apabila tidak ada ikuti tutorial diatas.
untuk error updated maka silahkan anda cari kode yang seperti ini;
<a class='updated' href=' http://namablog.blogspot.com/ ' rel='bookmark'>nama blog</a> Updated at: <abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr> </a>pada sebagian template kodenya seperti ;
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>apabila terdapat kode seperti ini maka anda cukup mengganti kode timestamp-link dengan updated pada kode tersebut. dan ini adalah hal yang paling banyak ditemukan pada blog-blog yang ada sekarang bahkan tak jarang yang membuat artikel seperti inipun blognya masih terdapat error seperti ini.
Kalau ga percaya silahkan sobat cari kata dengan kata kunci judul blog ini sobat cek satu-satu di Rich Snippets Testing Tool
Mungkin sampai disini dulu Belajar Komputer Melalui Internet tentang Mengatasi Warning: Missing required field kali ini, semoga bermanfaat bagi Anda.
DAPATKAN ARTIKEL VIA EMAIL
Dipublish oleh :
Abdul Kohar - Jatinangor Rating 5











thanks infonya !
BalasHapuspunya saya kok yang muncul cuma rating bintangnya saja ya mas
BalasHapusfotonya kok tidak keluar ya
salam kenal
terimakasih mas infonya,... kalo saya yang penting gak ada error aja
BalasHapusya bagus juga, cuma kalau pengen banyak pengalaman dalan utak-atik template mungkin ini mesti dicoba, sebuah keberhasilan dari percobaan kita itu akan terasa senangnya jadi blogger.
Hapussaya masih error terus mas.belom clear ampe pening banget nyari apa yang salah dengan script yang saya masukkan
Hapusnice info gan untuk artikel ini ngaruh gk sich di pencarian google cos blog saya blom tamil juga nich maen maen gan ke blog saya http://jasapembuatanparcel.blogspot.com/
BalasHapuskalau pendapat saya yang namanya error sudah tentu akan berefek pada keadaan blog kita.. soalnya persaingan kan semakin berat di search engine,, dan tentunya kalau blog kita masing mengandung error tentu akan ketinggalan...
Hapus=))
THANKS
BalasHapusberhasil sob..trmkasih
BalasHapus