Bagi sebagian orang mungkin berkomentar di blog orang lain merupakan suatu keharusan namun bagi sebagian orang lagi mungkin buat komentar itu gak diperlukan. bagi yang seneng berkomentar mungkin dengan adanya Buku Tamu mereka gak hanya berkomentar dihalaman postingan saja mereka bisa menambahkan komentarnya dibuku tamu ini, sedangkan bagi mereka yang males untuk berkomentar diharapkan dengan adanya buku tamu ini tertarik hatinya untuk memberikan sepatah dua patah kata melalui buku tamu ini.
Dalam membuatan buku tamu mungkin untuk saat ini pihak dari penyedia layanan blog gratisan belum sempat untuk menyediakan layanan ini namun kita harus menggunakan jasa pihak ketiga baik yang berbayar maupun yang gratisan. Nah, pada kesempatan kali ini saya akan memberikan tutorial cara pembuatan buku tamu melalui jasa www.cbox.ws yang secara gratis kita bisa mendapatkannya.
Langsung saja ya ke pokok bahasan.
1. Membuat akun di www.cbox.ws.
- Pertama-tama buka disini www.cbox.ws
- Setelah terbuka klik sign Up yang letaknya disebelah atas.
- Setelah itu akan terbuka kotak isian yang harus anda isi dengan data anda.
- Isi data anda selengkap-lengkapnya:
Cboox name : Isi dengan nama anda ini nantinya akan menjadi Username anda saat login
Email : Isi dengan Email anda
Password : Isi terserah anda
Confirm Password : Ulangi Password anda
Website : Isi dengan alamat blog/web anda yang mau dipasang buku tamu ini
Language : Nah untuk bahasa disini tidak tersedia dalam bahasa indonesia anda pilih English saja.
Style : Pilih sesuai selera anda
- Setelah itu centang
- Kemudian klik Creat My Cboox
2. Membuat Script Buku Tamu
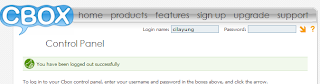
- Pertama-tama silahkan anda login menggunakan Cbox name yang tadi anda masukan untuk mengisi login name dan pasword untuk mengisi password
- Kemudian klik tanda panah yang berwarna kuning sebelah kanan kotak pasword atau tekan enter
- Nanti akan terbuka seperti ini
- Silahkan Masukan pasword anda karena data yang lain sudah otomatis terisi.
- Selanjutkan klik Apply.
- Kemudian Klik Publish! yang ada disebelah atas nanti akan ada tampilan yang menampilkan script buku tamu anda seperti ini
- Step 1, step 2 sesuaikan
- Apabila anda ingin mengedit warna dari buku tamu tersebut klik look & feel, namun untuk gratisan hanya bisa ngedit warna saja.
- setelah proses selesai maka anda tinggal klik Copy to clipboard
- Kemudian Copy paste saja ke widget dimana anda mau pasang.
3. Membuat Buku Tamu Show/Hide
Apabila anda mau sedikit memodifikasi script tersebut diatas yang dimaksudkan untuk menghemat tempat dalam blog/web anda kita bisa menyiasatinya dengan menggunakan kode CSS dan Script tambahan sehingga akan dihasilkan Kotak Buku tamu yang bisa Tampil dan bisa sembunyi dimana defaultnya adalah tersembunyi. dengan tersembunyinya buku tamu ini akan menghemat tempat di blog kita lihat screenshotnya.Nah Cukup jelas kan? selanjutnya langsung saja pada kode penambahan tersebut.
Kodenya seperti ini:
<style type="text/css">Keterangan :
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #666666;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
KOD CBOOX yang tadi DISINI
<div style="text-align:right"><a href="http://azzam10.blogspot.com" target="_blank"><small></small></a>
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Perhatikan Tulisan KOD CBOOX yang tadi DISINI silah sobat ganti Dengan kode cbox tadi.
Sedangkan Kode http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png ini adalah URL Gambat tombol Buku Tamu.
- Apabila sudah pake kode ini anda letakan di widget sebelah mana saja bisa karena letak widget ga mempengaruhi posisi tombolnya.
- Klik Simpan
- Selesai dan lihat hasilnya
Mungkin sampai disini dulu Belajar Komputer Melalui Internet tentang Membuat Buku Tamu Show/Hide kali ini, semoga bermanfaat bagi Anda.
DAPATKAN ARTIKEL VIA EMAIL
Dipublish oleh :
Abdul Kohar - Jatinangor Rating 5














portfolio jasaplus.com/portfolio SMS Center 081352990876 Telp (021) 55761763 BB Pin 21CAD889 email jasapluscom@yahoo.com
BalasHapusjasaplus.com jasa pembuatan website custom professional berpengalaman jasa pembuatan software program aplikasi perkantoran
BalasHapusObat sipilis ampuh
BalasHapusObat sipilis